I've tried to make it as simple as it gets with just tags and newsletters. If you like topic A, then go to tag A, and so forth.
However I realized that maybe not everyone would get that right away, or even know if a certain tag was on this site. I wrote a blog post listing out every tag, and so you should check that out for a more detailed look. Today is more for the experience and exploration of the site!

Why I got into writing Blogs
It all started with the 🌐 United Living Construct where I wanted to provide 🏙️ Innovation and ⚖️ Self-Development based content.
Eventually I created my personal brand PolyInnovator, which allowed me to venture forth into new topics. After interviewing someone on the 🎙️PolyCast I had the idea for the ✒️ Fireside Codex which is like a public journal without worrying about formatting. Just flow of thought.
Even now I'm writing this post because it came to mind and I wanted to make it. Which in turn will help readers like you understand this site even better!
How to use this site
There are countless free posts you can read without even needing to sign up! After that I have about a dozen free member only posts (that may grow bigger as time goes on), and then I have few dozen paid member only posts (mega-useful posts type of thing).
From there I plan on adding courses and books, or whatever sort of paid content I can to make the membership even more valuable.
Whether you sign up or not I want this site to be a treasure trove. I brought in some of my sub-brands like 🎮 PolyInnovator Gaming to make it all more cohesive. While it might be a separate brand technically, I figured it doesn't hurt to have the blog posts here. This way there is more crossover between posts as well.
Find a cool soundtrack to listen to while you read like this!
There have been many iterations, and there will be MANY more.
Here are some bits and pieces of the site's past!
One of my original intros that inspired a lot of the design for my site ages ago.
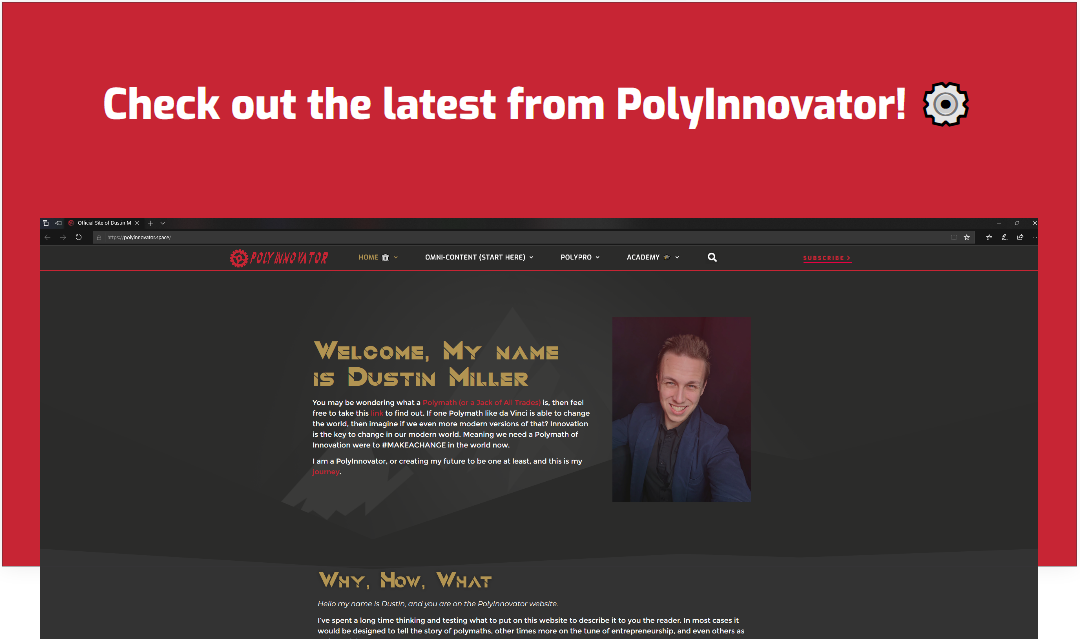
This next picture is actually a meta data thumbnail that was supposed to draw people in, but it included a screenshot of the old Wordpress site with Elementor!

I love the mountains in the back as it showed this idea of leveling up, which is part of the ethos of the site. Speaking of which I think I need to get back to that as part of the slogan now that I think about it.
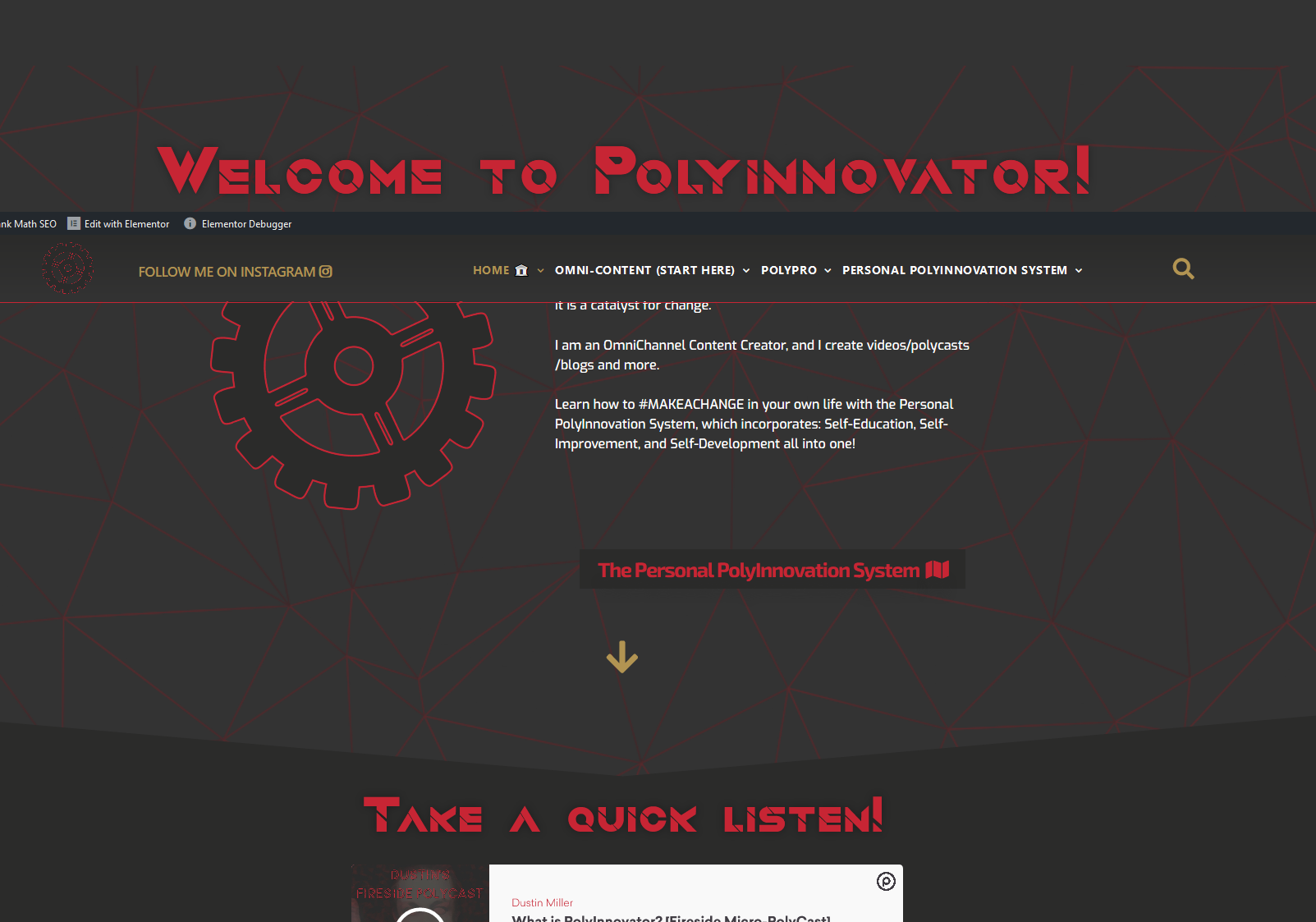
You can see my dedicated font, I think its called Quantum, in both screenshots here. Gold in the above, and the old PolyInnovator red below.
This next screenshot is a bit different. Perhaps a tablet screengrab or something, but there was an issue with the screen capture utility and the header navigation was below where it should be. Ignoring that you can see the more techno design, and the red was a lot more attention grabbing. As much as I like the gold, it was a bit distracting.

Just like when I moved to Ghost CMS I wanted to showcase my podcast and my videos. You can see the literal second section was a podcast player.
Then in the about section, there was a video play button on my personal image (see below). I really like how this Elementor theme layered the squares. Looks unique, and I wish I could bring it back. P.S. That profile pic was also a GIF, so it had this glitch effect that I still use from time to time.

Finally we have an outro that I used in countless youtube videos. Maybe I'll bring it back too. I like how quick and technology focused it is, and it was something I could just tag onto the end of my videos after the outro clip.
I didn't need to add this walk through memory lane for this post, but I felt that if you could see where the site has come from. Then the progress would be appreciated more, as the site used to have pretty poor navigation. Despite the fact that I worked day and night to improve it, and the site page flow.
Not only is it hard to create a good sitemap/flow, but the technology fought against me. As Ghost CMS wouldn't let you do dropdowns, at least not for half a decade. My other site's theme https://polytools.blog/ has built in dropdowns now, which would have been a lifesaver. However I had to pay some guy on Fiverr to do it, and it barely worked. If I changed it too much it would break.
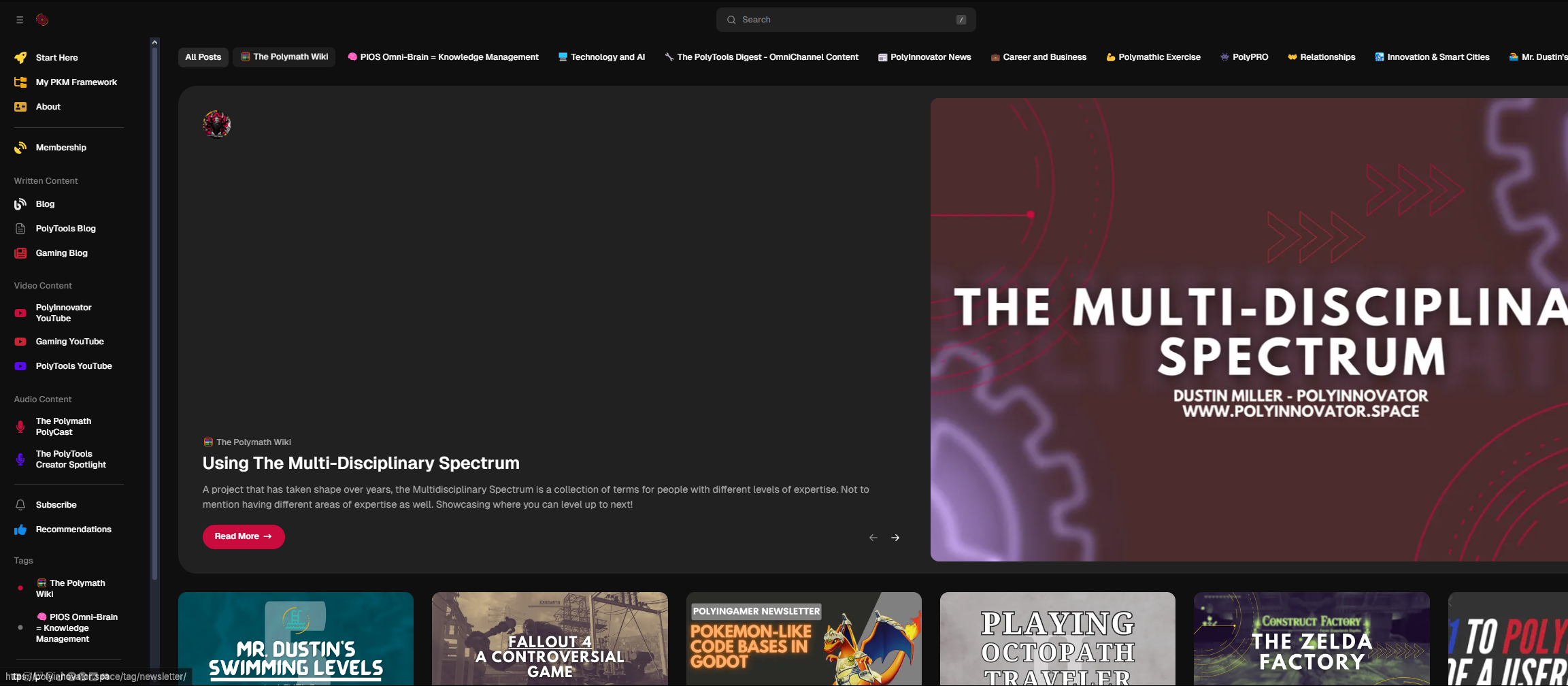
Now with this new theme on this site, I am able to do away with the drop downs, and I think the site is better for it.

While I'm not super happy with the featured section, and no introductory text like the old sites. I think overall this new design refocuses the visitor towards what is most important... the content.
In which case also leads to the Newsletters and PolyPro too. P.S. go check those out!!
![Official Website for Dustin Miller PolyInnovator [LLC]](https://polyinnovator.space/content/images/2025/03/polyinnovator-logo-2024.png)